از طراحی بد سایتهای دیگر ، تجربه کسب کنید

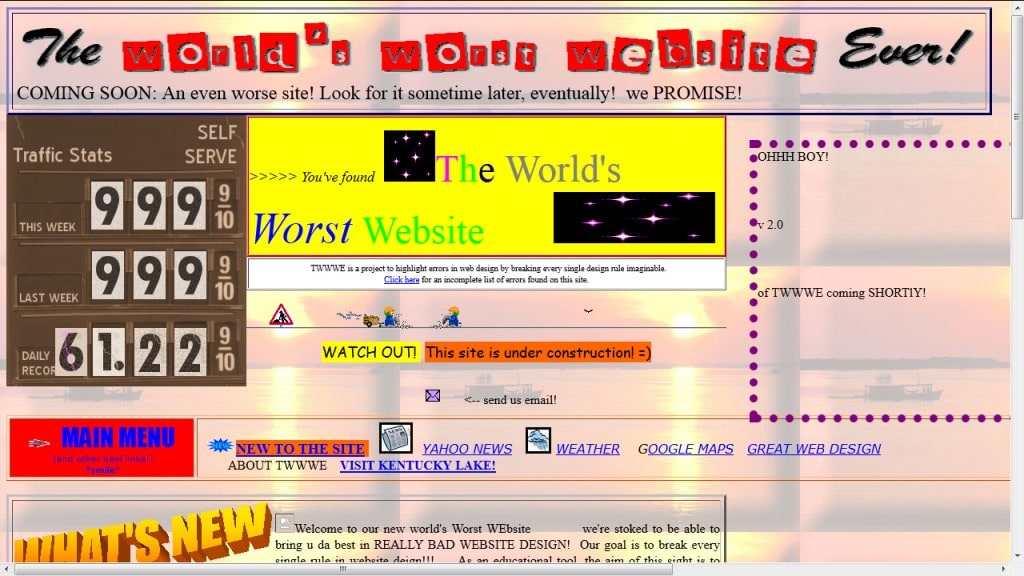
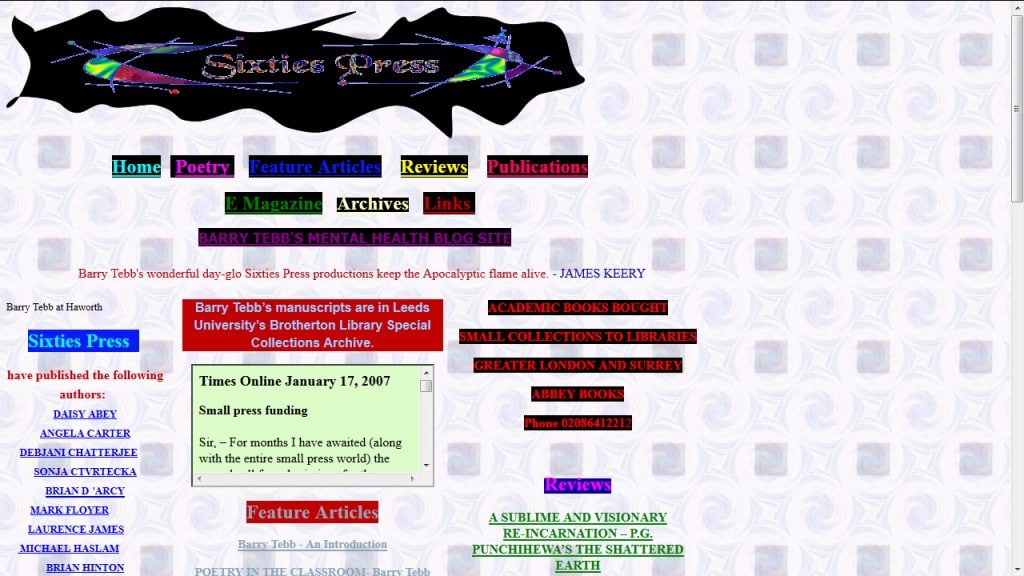
تشخیص طراحی بد در وبسایت ها اغلب راحت است. اما دانستن عامل و دلیل این طراحی بد سخت است. در این مقاله نمونه هایی از طراحی بد در چند وبسایت را به شما نشان داده و توضیح می دهم چه روشهای خوب طراحی می بایست جایگزین شود. توجه کنید که در هر یک از این نمونه ها به بدترین مورد و اشتباه پرداخته شده است و در هر نمونه می توان به چندین مورد اشتباه در طراحی اشاره کرد.
چند نمونه از اصول اولیه و ابتدایی
برخی از اشتباهات طراحی قابل تصحیح هستند. با این وجود برخی از اشتباهات در طراحی هستند که جزء گناهان نابخشودنی به حساب می آیند. استفاده از متن متحرک در عنوان، انیمیشن های فلش که بصورت یکباره در صفحه ظاهر می شوند و موزیک هایی که با باز شدن سایت بصورت خودکار شروع به پخش شدن می کنند و قابلیت قطع شدن هم ندارند. اینها همه نمونه هایی از مواردی است که نباید صورت بپذیرد.
کارکرد در برابر طراحی
کارکرد همیشه باید نسبت به طراحی دارای برتری باشد. اگر کاربر نتواند از آن استفاده کند، خوب به نظر رسیدن ظاهر آن هیچ اهمیتی ندارد. مواردی از قبیل سازگاری مرورگر، زمان بالا آمدن سایت، و میزان استفاده از تصاویر و بخش های فلش باید در زمان طراحی سایت بخوبی مد نظر قرار گیرد. ستون اصلی و استقامت سایت قابل استفاده بودن آن است.
همیشه سایت خود را با چندین مرورگر امتحان کنید، زمان بالا آمدن سایت را بهینه کنید، کنترل کنید که سایت شما به درستی تنظیم شده باشد و مطمئن شوید که سایت شما در دستگاه های موبایل هم قابل مشاهده باشد.
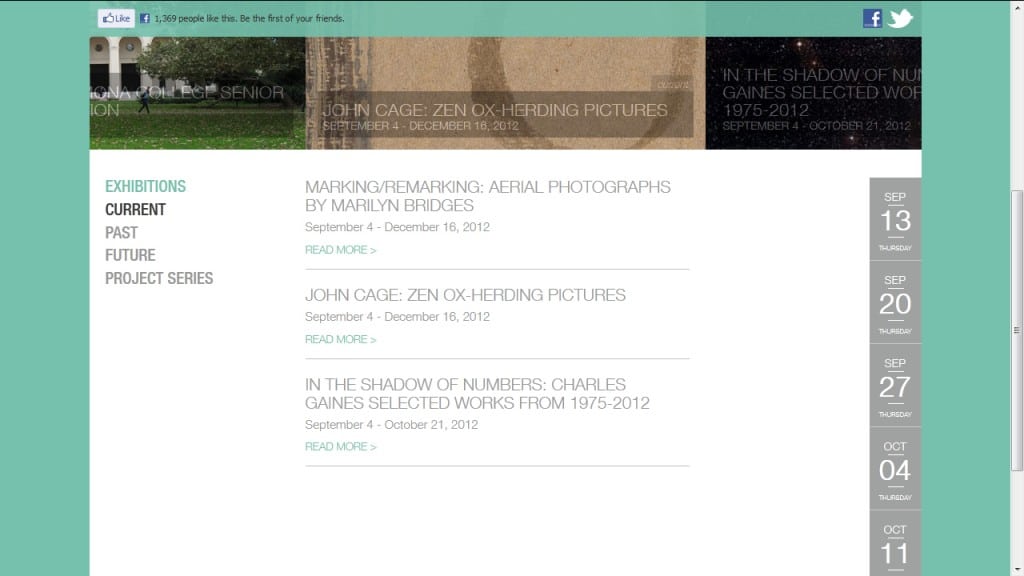
عدم وجود ساختار سایت و تقارن
در تمامی طراحی ها ساختار و تقارن در طراحی از اهمیت بسزایی برخوردار است و طراحی سایت مبری از این رویه نیست. عناصر طراحی و بخش های مختلف یک وبسایت اگر از نظم و ترتیب مشخصی پیروی نکند سبب می شود تا سایت از نظر ظاهری دچار ناهنجاری باشد. یک روش برای دوری کردن از این تله استفاده از یک سیستم شبکه مانند یک شبکه 960*1140 پیکسلی در طراحی برای چیدمان منظم اجزاء و عناصر صفحه می باشد. در حداقل حالت ممکن باید یک ساختار از قبل طراحی شده برای سایت خود جهت مشخص کردن منطقی محل قرار گرفتن محتوا و عناصر در طراحی سایت داشته باشید.
استفاده نامناسب از علائم یا اصول نقاشی خط
خطاهای مرتبط با اصول نقاشی خط ممکن است به شیوه های گوناگونی اتفاق بیفتد. حروف استفاده شده در متن ممکن است بیش از اندازه کوچک باشد که برای بازدید کننده در خواندن متن مشکل ایجاد کند و یا اینکه آنقدر بزرگ انتخاب شده باشد که برای جای گرفتن در فضای اختصاص داده شده مناسب نباشد. استفاده از اشکال مختلف حروف ممکن است به نظر بی نظم و ناهمگون بیاید. برخی از سایت ها ممکن است از فونت هایی استفاده کنند که از نظر ظاهری با تم و طراحی کلی سایت همخوانی نداشته باشد. برخی از سایت ها ممکن است از حروفی استفاده کنند که اصلا برای سایت مناسب نبوده و در محیط سایت حتی به خوبی نمایش داده نشوند.

زمانی که از اصول نقاشی خط برای طراحی سایت خود بهره می برید، سعی کنید یک فونت یا مجموعه ای از فونت های مناسب با تم کلی سایت خود برگزینید. در این رابطه باید از مجموعه ای از فونت ها استفاده کنید که مطمئن هستید در تمامی مرورگرها بخوبی نمایش داده می شوند. اطمینان کسب کنید که متن شما نه آنقدر کوچک و ریز نگاشته شده است که خواندن آن سخت باشد و نه آنقدر بزرگ که اصلا دلیلی برای بزرگی آن وجود نداشته باشد.
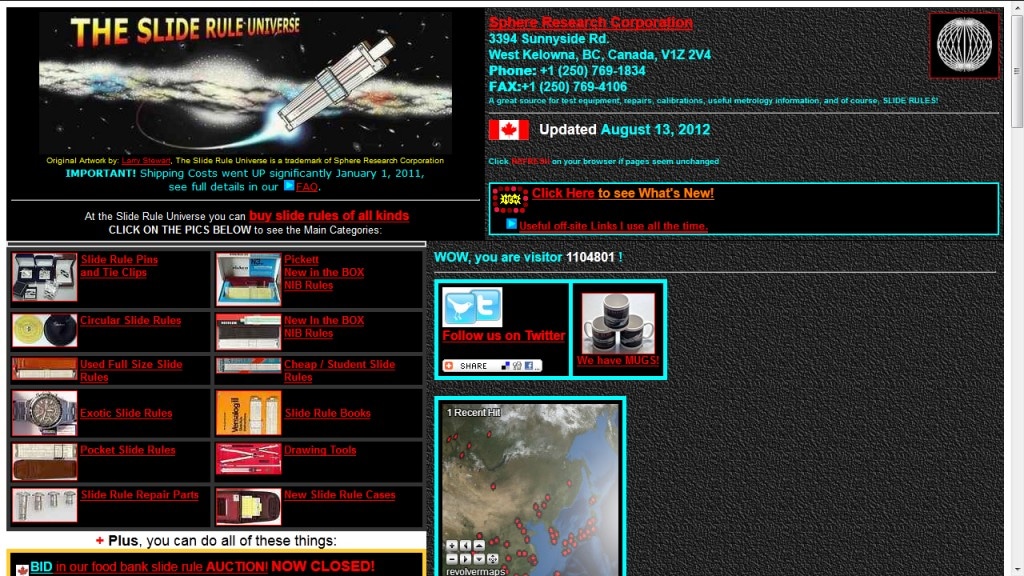
طراحی متناقض
یک تله معمول در رابطه با طراحی سایت طراحی اجزای متناقض است. تمامی عناوین در صفحات مختلف و نیز عناوین کوچکتر از عنوان اصلی باید دارای طراحی یکسان باشند. به عنوان مثال اگر عنوان اصلی شما در یک صفحه به رنگ نارنجی و بدون درج خط در زیر آن می باشد، در تمامی دیگر صفحات نیز باید این عنوان به رنگ نارنجی بوده و خطی در زیر آن قرار نگیرد. اگر یکی از لینک های درج شده در متن شما به رنگ قرمز تیره می باشد، تمامی لینک های موجود در سایت باید به همین رنگ قرمز تیره در سایت درج شود. اگر عناصر طراحی با یکدیگر ترکیب شده و در کنار یکدیگر استفاده شوند، نهایتا موجب بی نظمی و هرج و مرج می شود.
عدم وجود سلسله مراتب هدایت گر
این قسمت نمونه خوبی از برتری داشتن کارکرد نسبت به طراحی سایت است. قسمت مربوط به هدایت کاربر در سایت یکی از مهمترین موارد در سایت است که موجب کارکرد بهتر سایت برای کاربر می شود. تمامی لینک های مرتبط با این بخش را در یک قسمت سایت و موارد پر کاربردتر و مهم تر را هم در ابتدای لیست قرار دهید. برای این کار می توانید از منوهایی که به سمت پایین باز شده و با کلیک کردن بر روی یک آیتم بقیه منو حذف می شود استفاده کنید و یا اینکه از منوهایی استفاده کنید که با قرار گرفتن موس بر روی آنها منو به سمت پایین یا کناره ها باز شده و با تغییر مکان و خروج موس از آن محیط منو حذف می شود. با این کار می توانید به این قسمت هم شکل سلسله مراتبی ببخشید و هم اینکه سایت شما از آن حالت به هم ریختگی و نامنظمی در می آید.
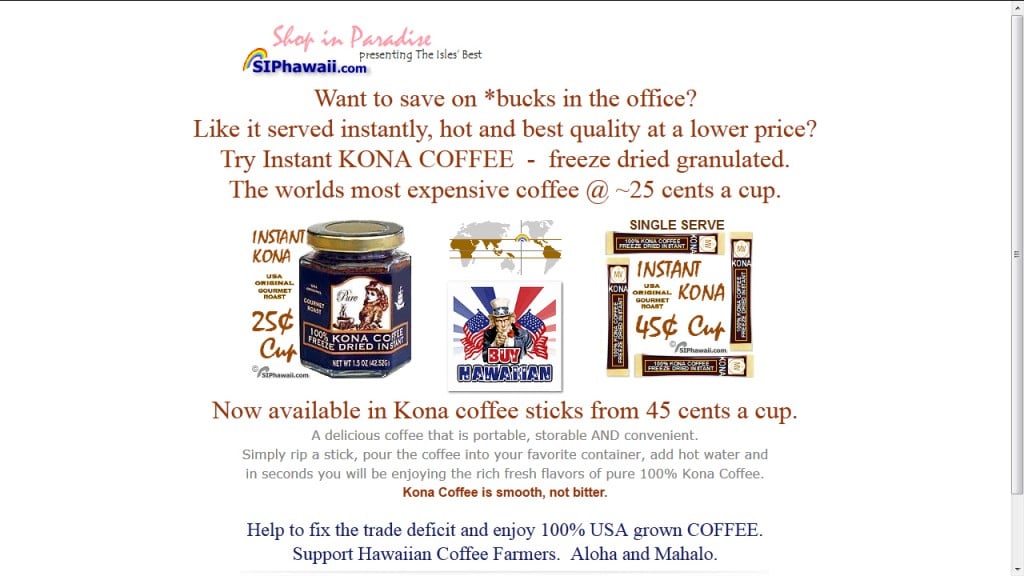
طیف رنگی ضعیف و ناکارآمد
رنگ، جو کلی سایت را تعیین می کند و حتی می تواند بر رفتار کاربر در سایت تاثیر بگذارد. رنگ زیاد در سایت باعث دلزدگی و همچنین کم بودن و بی کیفیت بودن رنگ های موجود در سایت هم می تواند حس بی انرژی بودن را انتقال دهد. رنگ های مختلف در سایت باید با هماهنگی کامل با یکدیگر باشند تا در کنار برجسته کردن سایت و مطالب آن زیادتر از حد معمول هم جلب توجه نکنند، به گونه ای که تاثیر بقیه رنگ ها و قسمت ها را از بین ببرند.

استفاده ضعیف از فضای سفید و کُنْتْراسْت (تباین و جدایی)
استفاده از کُنْتْراسْت و فضای سفید در سایت باعث هدایت خط دید بازدید کننده به قسمت های مختلف سایت می شود. خواندن مطالب سایت هایی که به میزان بسیار کمی از کُنْتْراسْت برخوردار هستند، سخت بوده و این امر باعث خستگی چشم می شود. سایت هایی که فضای سفید کمی هم دارند خیلی شلوغ به نظر می آیند. از طرف دیگر، خواندن سایتهایی که کُنْتْراسْت بالایی دارند نیز سخت بوده و آن دسته از سایت هایی که فضای خالی زیادی دارند در نظر بازدید کننده خالی و بی محتوی می نمایند.
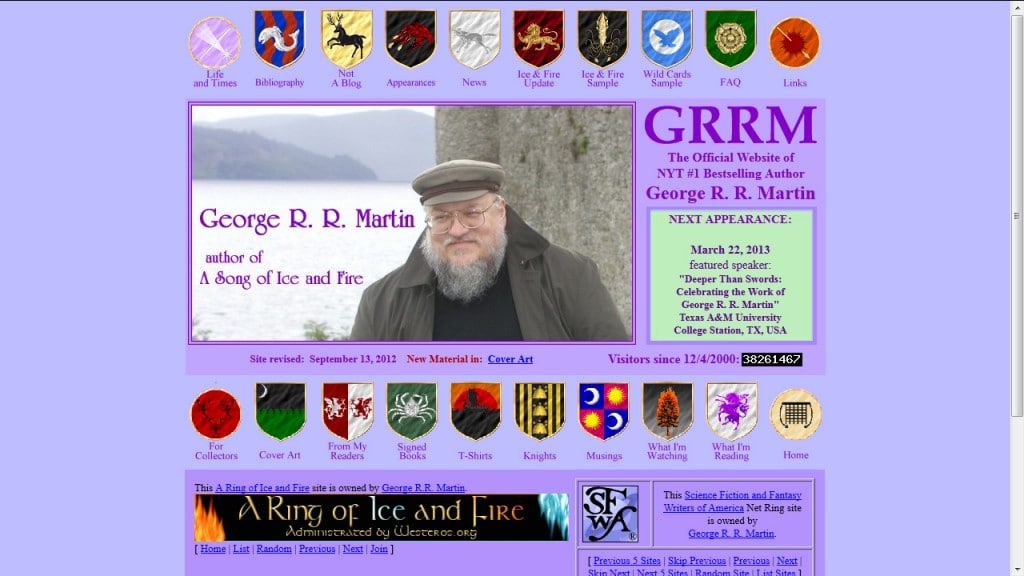
لینک های زیاد
همانطور که وجود حجم زیادی از مطالب در یک سایت می تواند باعث شلوغی بی دلیل شود، وجود حجم زیادی از لینک هم در یک سایت می تواند از ارزش آن کم کند. من پیش از این در مورد چگونگی قرار گرفتن لینک های هدایت کننده بصورت پلکانی بر اساس اهمیت در سایت و نیز لینک های دیگر بصورت مناسب توضیح داده ام. تعداد مناسب از لینک هایی که بخوبی مورد شناسایی و سازماندهی قرار گرفته اند به بازدید کننده گان احساس هدایت شدن را می دهد. تعداد زیاد لینک ها اسباب سردرگمی و به هم ریختگی کاربران را فراهم می کند.
خلاصه
درحالیکه تعدادی از نمونه های ارائه شده در این مقاله مواردی بسیار شدید و مفرط از اشتباهات طراحی سایت است، تمامی این موارد می تواند متوجه هر سایتی شود. دفعه بعدی که به سایتی مراجعه می کنید و احساس می کنید که مورد بخصوصی در آن سایت نامناسب است، آن مورد را شناسایی کرده و از آن تجربه کسب کنید.
.






املاکیاران
سپتامبر 22, 2013 در 1:43 ب.ظممنون. مفید بود. یک سوال: اگر بخواهیم تعدادی بک لینک تهیه کنیم و مثلا با عبارت فروش آپارتمان این بک لینکها رو خریداری کنیم آیا در جستجوهای گوگل برای عبارات دیگری که فروش آپارتمان زیرمجموعه اش هست هم تاثیر مثبت میذاره. مثلا برای عبارت فروش آپارتمان در تهران هم در نتایج جستجوی گوگل تاثیر مثبت میذاره؟؟؟؟؟؟
مرسی
فرشید رمضانی
سپتامبر 22, 2013 در 10:56 ب.ظسلام دوست عزیز و ممنون از همراهیتان .
بله اهمیت دارد … امروزه الگوریتم های گوگل بیشتر بر روی محتوای سایتها و معرفی آنها تمرکز کرده اند تا بر روی کلمات . بنابراین اگر محتوای سایتی که به شما لینک داده است با محتوای سایت شما همخوانی داشته باشد اهمیت بیشتری در رتبه جستجوی شما دارد . لطفا زحمت بکشید و دو مطلب گذشته مرا در زمینه انکر تکست و محتوای سایتها در لینکهای زیر مطالعه بفرمایید شاید مفید باشد
انکر تکست
چگونه گوگل را متقاعد کنیم که جستجوکنندگان را به سایت ما هدایت کند؟
ممنون