20 مورد از بایدها و نبایدها در طراحی سایت

وظیفه یک طراح و کارشناس هدایت مشتریانشان در مسیر صحیح می باشد. در اینجا ۲۰ مورد از بایدها و نبایدها را برای یک طراحی وبسایت موثر می بینید.
در مورد یادآوری هر نکته مهم دیگری که از چشم ما به دور مانده تردید نکنید، ما قدردان نظرات شما در رابطه با مقالات منتشر شده در این سایت هستیم.
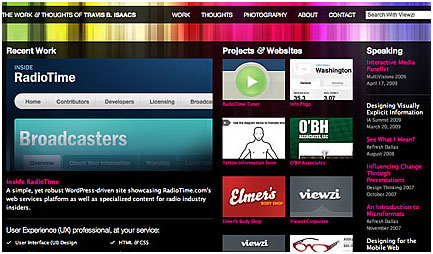
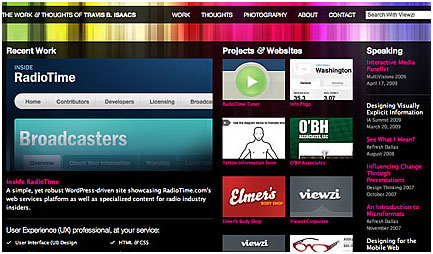
باید همیشه سایت خود را در حالت کاملا ساختار یافته حفظ کنید
در سالهای اخیر، طراحان از سیستم های متشکل از صفحات شطرنجی و سی اس اس (CSS) برای ساختارمند کردن طراحی سایت ها استفاده می کنند. که تقریبا راه بسیار خوبی می باشد. این شیوه طرحی ساختاریافته و متعادل برای وبسایت مجله مانند شما ایجاد کرده و همچنین به مدیریت جریان اطلاعات به صورت سهل و ساختارمند کمک می کند. مثال

نباید: قرار دادن بدون نظم و ترتیب هر کادری در جاهای مختلف از صفحه سایت
برخی از سایت ها هستند که کادرهای متعددی را در اندازه های مختلف و بدون داشتن اصول و چهارچوب مشخص و هماهنگی مناسب با یکدیگر را در جاهای مختلف سایت مورد استفاده قرار می دهند. اگر شما طراح سایتی هستید که عناصر مختلف را بدون داشتن یک ساختار مشخص در جاهای مختلف مورد استفاده قرار می دهد، پس در دل طوفانی از دیوانگی به سر می برید.
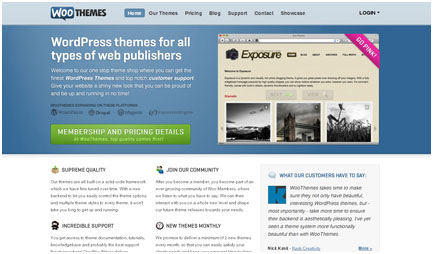
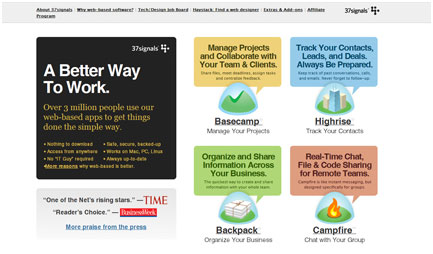
باید: بر چیزی تمرکز کنید که اهمیت بیشتری دارد
اگر در حال طراحی سایت برای کسب و کاری هستید که محصول یا خدماتی را می فروشد، بدانید که شما باید بر روی صفحه اصلی این سایت تمرکز داشته باشید. صفحات داخلی باید ترغیب کننده ای برای آن مورد خاص فروش داشته باشند. اگر مشغول ساخت وبلاگی هستید که ارائه دهنده مباحث آزاد یا مطالب آموزشی است، مطمئن شوید که توجه تمرکز لازم را دریافت می کنند. وبسایت هایی شبیه WOO Themes نمونه های خوبی از تمرکز بر محصولات – تم های وردپرس – می باشد.
مثال

نباید: قرار دادن تبلیغات نامرتبط در سطح صفحات مختلف
اگر می خواهید کسب درآمد از طریق وبلاگ و وبسایت خود را امتحان کنید، فقط و فقط از تبلیغات بیش از اندازه پرهیز کنید. اگر صفحه شما شامل 75% تبلیغات و تنها 25% محتوا باشد، آنگاه بازدید کنندگان، پیج را ترک کرده و دیگر باز نمی گردند. محتوای شما باید عنصری با بالاترین ارجحیت در وبسایت باشد.
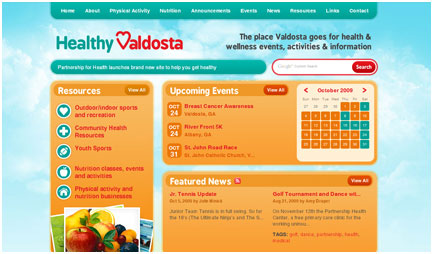
باید: ترکیب رنگ موثر و مناسب را برای طراحی سایت انتخاب کنید
دانستن سلیقه و احساس خواننده مطالب به شما کمک می کند تا ترکیب رنگ مناسب را برای سایت خود انتخاب کنید. اگر سایت شما در زیر گروه اندیشه و فکر، تعمق و مراقبت قرار می گیرد نیازی به استفاده از ترکیب رنگ های تند و یا خیلی روشن نیست.
مثال

نباید: افراط کردن در استفاده از ترکیب رنگ های مختلف و متعدد
تمامی رنگهای مورد استفاده باید بخوبی با هم ترکیب شوند و نه با یکدیگر در تضاد قرار بگیرند. اگر شما در انتخاب ترکیب رنگها تسلط کافی ندارید به سایت هایی از قبیل Colour Lovers مراجعه کنید که مجموعه هایی از ترکیب طرح رنگ های مختلف را برای کاربران در اختیار قرار می دهد. طرح رنگ مناسب را جستجو کنید (حداکثر 5 رنگ) و ببینید که طراحی های شما چقدر بهتر به نظر می رسند.
باید : پیدا کردن و جستجوی سایت خود را سهل و آسان نمائید
بازدیدکنندگان زمان چندانی برای صرف کردن در سایت شما جهت فهمیدن موضوع آن و اینکه چه چیزی ارائه می کنید را ندارد. جستجو در سایت خود را ساده کنید تا خواننده خیلی سریع به علایق خود دست پیدا کند. از برچسب های مناسب برای عنوان جهت تاکید بر موارد مهم استفاده کنید.
مثال

نباید: برای ارائه مطلب از پاراگراف های مجرد که فقط شامل متن می شود استفاده کنید
تمامی بازدید کنندگان تمایل ندارند که فقط دنباله ای طولانی از متن را بدون استفاده از تصاویر و یا شکسته شدن پاراگراف بخوانند. پاراگراف های خود را خرد کرده و بصورت هوشمندانه از تصاویر گرافیکی و … در بطن متن خود استفاده کنید.
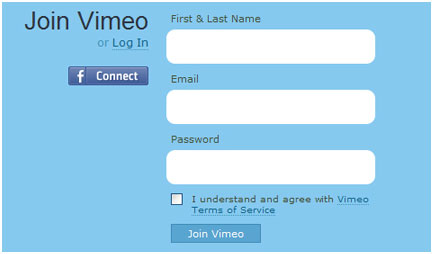
باید: تا جای ممکن آنرا ساده کنید
این موضوع یک حقیقت تایید شده است که فرم های ثبت نامی که دارای بیش از سه مورد (عموما – نام، آدرس پست الکترونیک و یک مورد دیگر) باشند، بطور قابل توجهی با نرخ پر شدن کمتری نسبت به فرم هایی با موارد کمتر روبرو می شوند. مردم از انجام دادن کارهای طولانی متنفر هستند. این عناصر را تا حد ممکن برای بازدید کننده خود آسان و سهل نمایید.
مثال

نباید: ادامه و ادامه و (ادامه) درباره هیچ دهید
اگر شما یک وبلاگ شخصی دارید که در آن درباره زندگی شخصی خود می نویسید، موضوع دیگری است، اما پست کردن گاه و بی گاه مطلب درباره چیزی که می خورید، یا اینکه دیروز کجا رفتید بر روی سایت مرتبط با کسب و کار مطمئنا منجر به رانده شدن مخاطب شما می شود.
باید: بر حق طبع و نشر محتوا تمرکز کنید
قرار گرفتن متن در بطن محتوا باید تا حد ممکن کوتاه و دقیق باشد. اگر شما در نوشتن محتوایی که خوانندگان را به وبسایت شما جلب کند، مشکل دارید، فردی را برای این کار انتخاب کنید. این موضوع به اندازه طراحی وبسایت/وبلاگ شما حیاتی و ضروری است. انتخاب کلمات مناسب برای سایت (از قبیل فرم ثبت نام، عنوان صفحه، …) می تواند نرخ اشتراک پذیری سایت را ارتقاء ببخشد.
مثال

نباید: صفحات خود را مملوء از کلمات کلیدی کنید
نه گوگل و نه خواننده شما کودن نیستند. اگر صفحه شما شامل کلمه کلیدی نامرتبط باشد که توسط گوگل به عنوان کلمه کلیدی پر شده تشخیص داده شود، برای آن جریمه می شوید. جریان نوشتن باید طبیعی بوده و باید کلمات کلیدی را دقیقا در جایی داشته باشند که به درستی به آن مطلب متعلق باشد.
باید: هدایت مناسب باید در نظر گرفته شود
از آنجاییکه هدایت کاربر در سایت باعث جستجو بهتر و در نهایت پیدا کردن صفحات مختلف سایت شما می شود، عنصر هدایت در سایت شما باید مناسب باشد. پیدا کردن و استفاده از این بخش باید سهل و آسان باشد.
مثال

نباید: خوانندگان خود را مجبور به جستجو برای پیدا کردن چیزی بکنید
خواننده شما زمانی را صرف جستجو و گشتن دنبال اطلاعات تماس شما و یا صفحه “درباره ما” سایت شما نمی کند. موارد مهم را در جایی قرار دهید که پیدا کردن آنها ساده باشد. برای مواردی که نیاز به تاکید زیاد ندارند، یک موتور جستجو قرار دهید.
باید: زمان بالا آمدن سایت خودتان را بهینه کنید
شما باید زمان بالا آمدن سایت خودتان را بهینه کنید؛ این زمان باید چیزی در حدود 2 تا 3 ثانیه باشد. شما می توانید این کار را از طریق فشرده کردن فایلهای CSS، استفاده از فایلهای جاوااسکریپت که توسط گوگل میزبانی شده اند و کسب اطمینان از اینکه وبسایت شما جهت حفظ سرعت بهینه طراحی و کد گذاری شده است، انجام دهید.
مثال

نباید: هر آنچه که بر روی سایتتان هست به تصویر تبدیل کنید
نیازی نیست تمام مطالب روی سایت را مملوء از تصویر کنید. این خود دلیلی بر طولانی شدن مدت زمان بارگذاری سایت شما می تواند باشد.
باید: اندازه و نوع مناسب فونت را انتخاب کنید
فن چاپ یا همان استفاده مناسب از علائم و نشانه ها یکی دیگر از عناصر طراحی وبسایت به حساب می آید. عناوین اصلی در هر بخش را با استفاده از نوع و اندازه مناسب فونت مشخص کنید، این موضوع شدیدا بازدید کنندگان سایت شما را تحت تاثیر قرار می دهد. در حالت کلی، شما باید از یک فونت برای کلیه متون اصلی و یک فونت هم برای درج عناوین استفاده کنید.
مثال

نباید: از فونت های متعدد با اندازه های مختلف استفاده کنید
استفاده از 10 نوع مختلف فونت در اندازه های مختلف نمای کلی سایت شما را بجای زیبا کردن، بسیار زشت می کند. پس هرگز این کار را نکنید.
باید: صفحه خود را از نظر بصری زیبا و جذاب کنید
حالت طراحی سایت شما، در حقیقت همان برند شماست. از طریق طراحی سایت خود اولین تاثیر را بر روی خواننده خود داشته باشید، به این طریق این بازدید کننده باز هم به سایت شما باز می گردد. به این منظور و برای جلب توجه بازدید کننده نسبت به زیبایی سایت خود می توانید از بافت های مختلف و دادن حجم به طرح های موجود هم استفاده کنید.
مثال

نباید: از موارد غیر قابل استفاده و دور ریختنی استفاده کنید و امیدوار باشید که تاثیر خوبی داشته باشد
از گرافیک و محتوای چند رسانه ای به میزان زیاد در طراحی سایت استفاده نکنید. استفاده هوشمندانه از هر عنصری مورد پسند بوده و نمای طراحی شما را از نظر بصری جذاب می نماید.
ما از نظرات، ایده ها و راهنمایی های شما در رابطه با این مقالات استقبال می کنیم. حتما به سوالات مطرح شده شما پاسخ خواهیم داد چرا که شما در این سایت بسیار مهم هستید.
فرشید رمضانی: اینتراکتیو مارکتینگ
.
نظرات
طاها منفردپور
مارس 11, 2021 در 10:02 ق.ظسلام ، خیلی خوبه ، خوندم ولی باید برگردم و نت برداری کنم .

آموزش رفع خجالت
ژوئن 12, 2020 در 5:32 ق.ظسلام.واقعا وبسایت خوبی دارید
تهرانیان
مارس 9, 2021 در 6:17 ب.ظدو تا سوال از خدمتتون دارم
1- امکانش هست بگید که فونت سایت شما چیه؟
2- تصور کنید که سایتی طراحی شده و روی سئوی آن کار زیادی صورت گرفته و اوضاع قابل قبولی داره، با این وجود می شه بدون اینکه آسیبی به رتبه بندی سایت توسط گوگل وارد بشه، طراحی سایت رو تغییر داد ؟
فرشید رمضانی
مارس 9, 2021 در 8:41 ب.ظفونت از خانواده Iranians هست.
بستگی به تغییرات داره. اگر لینکها تغییر کنه و تصاویر، سرعت سایت و … متفاوت شه، در کوتاه مدت امکان داره لطماتی بخوره که البته در سرچ کنسول و یا شیوههای دیگه میشه اونو به گوگل اطلاع و اصلاح کرد.
ولی اگر کاری درست هست و باید انجام شود، خب انجام دهید. به سرعت نتایج مثبت اون پیدا میشه.
گوگل راهکارهایی برای این مواقع پیش بینی کرده.