چگونه تصاویر تاثیر گذار برای وبسایت خود انتخاب کنیم؟ (بخش 1)

تمامی تصاویر به یک صورت تهیه و آماده نمی شوند. یک تصویر مناسب بر روی یک صفحه از سایت می تواند موجب جلب توجه، اطلاع رسانی و حتی ترغیب بازدیدکنندگان سایت شما شود. یک تصویری که بطور صحیح انتخاب شده است بهتر می تواند در رابطه با اطلاع رسانی به بازدید کننده شما، درباره شما و شرکتتان مفید واقع شود و نقش بهتری نسب به استفاده از کلمات به تنهایی بازی می کند. با این وجود، تصویر نامناسب می تواند موجب سردرگمی، ناراحتی و حتی عکس العمل ناخوشایند از طرف بازدید کننده شما شود. تصویر نامناسب می تواند تاثیر منفی بر مخاطب شما نسبت به محصول، خدمات و یا شرکت برجای بگذارد که شاید هرگز امکان اصلاح آن را نیابید.
تصاویر تاثیر گذار برای وبسایت
از آنجایی که فرایند انتخاب تصویر بسیار حیاتی و مهم است، من قصد دارم تا این موضوع را در سه مطلب جداگانه بررسی کنم که هر یک شامل مجموعه ای از خط مشی ها می شود که به شما در ارزیابی و انتخاب تصاویر مناسب برای سایتتان کمک می کند.
1- آیا احساس مورد نظر را منتقل می کند؟
خواه از روی قصد و عمد باشد یا نه، تصاویر مختلف احساسی را به مخاطب شما انتقال می دهند. رنگ، پس زمینه، شکل صورت و برخی از دیگر ویژگیهایی که کمتر به چشم می آیند با یکدیگر ترکیب شده و احساسی را بر می انگیزند که شاید در نگاه اول خیلی در نظر بیننده مهم نباشد. شما ممکن است بدون در نظر گرفتن آن، احساسی نامناسب را در مورد شرکت و خدمات خود به بازدید کننده منتقل کنید. به این دلیل است که توجه کردن به جزئیات تصاویر و پرسیدن نظر دیگران در رابطه با تاثیر انتقال یافته به آنها اهمیت پیدا می کند.
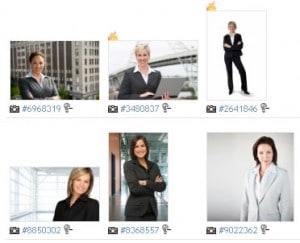
به عنوان مثال، من اخیرا به یک تصویر آرشیوی از یک زن مدیر کسب و کار برای پروژه یکی از مراجعین لازم داشتم. من برای این موضوع صدها تصویر را بررسی کردم و در اینجا تعدادی از آنها را همراه با دلایل رد شدن آنها برای شما قرار می دهم. ببینید نظر شما چیست:
در حالیکه این تصویر در مجموع خوب و مناسب است، اما موی خانم قدری کثیف به نظر می رسد و به من این حس را منتقل می کند که او روز نامنظم و بی برنامه ای را پشت سر گذاشته است. نگاه خوشایندی دارد، اما در نظر من بیش از حد کار می کند، نامرتب است یا اگر بخواهم خیلی راحت بیان کنم باید بگویم به جزئیات اهمیت نمی دهد. چیزی نیست که می خواهیم آن را به مراجعه کننده خودمان انتقال دهیم.
این خانم به نظر باهوش و حرفه ای است و ظاهری مرتب دارد، اما پس زمینه عکس مناسب نیست – بیشتر چیزی شبیه به یک کلاس درس است و اصلا مناسب شرایط کسب و کار نیست. همچنین از اینکه نمی تواتم دستان این خانم را ببینم هم احساس خوبی ندارم – چه چیزی را مخفی می کند؟ بنابراین با وجود آنکه خودش ظاهری حاکی از مدیر و مسئول بودن دارد، من از این تصویر احساسی از معذب بودن و عدم حرفه ای بودن را دریافت می کنم.
این خانم به نظر مرتب، حرفه ای و دوست داشتنی است و پس زمینه تصویر هم مناسب است. اما لبخند چهره او به نظر قدری همراه با عصبیت است – و احساس عصبی بودن آخرین موردی است که ما می خواهیم بازدید کننده ما از سایت دریافت کند.
2- آیا تصویر مورد نظر اطلاعاتی را در اختیار شما قرار می دهد؟
در تئاتر ها و برنامه های موزیکال برادوِی هیچ موسیقی خارج از برنامه و عرفی پخش نمی شود – هر موسیقی که در این برنامه ها پخش می شود به گونه ای روند داستان را پیش می برند و در حمایت از تِم و درون مایه اصلی آن است. تمامی موسیقی ها اصیل و با محتوای قوی هستند، و فقط ار روی ناچاری و برای تزئین و سرگرمی انتخاب نمی شوند.
تصاویر سایت شما نیز باید به همین منوال انتخاب شوند. آنها باید به نوبه خود در سایت نقشی داشته باشند و نه اینکه تنها در جایی از سایت قرار بگیرند و نقش زیبایی و جذاب بودن را بر عهده داشته باشند. در زمان انتخاب آنها همواره از خود بپرسید: آیا این تصویر تنها نقش تزئین کننده برای سایت خواهد داشت، یا اینکه نقش انتقال اطلاعات را هم بر عهده دارد؟
به عنوان مثالی در این زمینه، تقریبا می توانید هر سایت تازه راه اندازی شده ای را ببینید. این سایت ها اغلب درک کرده اند که چگونه از تصاویر برای اضافه کردن اطلاعات به عنوان و خود مقاله استفاده کنند. چند مثال در این رابطه:
کدام یک از این تصاویر اطلاعات بیشتری را انتقال می دهند؟
این مورد:
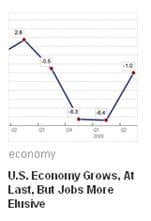
یا این مورد:
خیلی خوب، مشکلی نیست، این یک نمونه آسان بود. تصویر حاوی فلش به سمت بالا بیشتر حالت تزئینی دارد. این تصویر حسی از رشد را القاء می کند که در حمایت از عنوان مقاله است اما نشان دهنده چیز دیگری نیست. در حقیقت، این تصویر بیشتر می تواند موجب گمراهی بیننده آن شود – چرا که یک فلش بزرگ و رو به بالا و البته با رنگ نارنجی می تواند نشان دهنده میزان زیادی از رشد و ارتقاء باشد.
تصویر دوم برخلاف تصویر اول نشان دهنده تغییرات نسبی در اقتصاد در طی مدت یکسال یا بیشتر در غالب یک نمودار کوچک می باشد. حتی بدون داشتن جزئیات بیشتر با این تصویر می توانید حسی از یک رشد نسبی از رشد اقتصادی اخیر را بدست آورید. شما حتی با یک نگاه کوتاه و سطحی به این تصویر چیزی از آن یاد می گیرید.
اجازه دهید یک مورد دیگر را بررسی کنیم. کدام یک از دو تصویر بعدی اطلاعات بیشتری را در اختیار شما قرار می دهد؟
این مورد:
PawsAboard.com
یا این مورد:
REI.com
خوب، این مورد به نظر سخت تر می آید. شما ممکن است بگوئید که تصویر دوم جزئیات محصول را بهتر و واضح تر نشان می دهد، که به نوبه خود نقش اطلاع رسانی را بهتر ایفا کرده است. اما من می گویم که تصویر اول اطلاعات بیشتری را برای بازدید کننده ارائه می کند، چرا که تصویر اول بدون شَک شکلی را نشان می دهد که در آن جلیقه نجات بر روی بدن سگ قرار می گیرد و زمینه مناسب تری را برای کاربرد محصول نشان می دهد که همان ساحل دریاچه می باشد.
اجازه دهید به یک تصویر دیگر هم نگاه کنیم:
این تصویر که از یک سایت ارائه دهنده خدمات ویدئو کنفرانس برداشته شده است حاوی اطلاعاتی خوب و مفید در زمینه خودش و در ارتباط با شعار آن ارائه می دهد:
این مورد، برعکس، بیشتر از نقش اطلاع رسانی دارای بار تزئینی است. این تصویر دوم هم با وجود آنکه از یک سایت ارائه کننده خدمات ویدئو کنفرانس برداشته شده، اما هیچ نشان و حسی از اینکه این سایت ارائه دهنده چه نوعی از خدمات می باشد در آن وجود ندارد. مطلب درج شده بر روی آن هم به نوعی برای خودش و بصورت بی هدف بر روی سایت قرار گرفته تا شاید بتواند بر حسب شایستگی های خودش نقشی را بر عهده داشته باشد.
3- آیا می توان گفت که تصویر استفاده شده (حداقل تا حدودی) یکتا و بی بدیل است؟
نکته خوب و جالب در ارتباط با سایت های عرضه کننده تصاویر آرشیوی اینست که آنها کار پیدا کردن و خرید تصاویر با کیفیت بالا را برای شما آسان می نمایند. نکته خیلی بد در مورد سایت های عرضه کننده تصاویر آرشیوی اینست که آنها همین خدمات را برای رقیبان شما هم فراهم می کنند و اجازه می دهند تا آنها دقیقا فرصت پیدا کردن و خریدن همان تصاویر شما را در اختیار داشته باشند. بنابراین این امکان وجود دارد که شما تصویری را که هم اکنون برای صفحه اصلی سایت خود خریداری کرده اید در صفحه اعلانات یا بروشور سایت یک شرکت کاملا متفاوت به نمایش در بیاید. البته این شیوه ای نیست که به اتکا آن بخواهید در بازار صنعت خود نسبت به دیگران در جایگاهی متمایز قرار بگیرید.
روشهایی برای جلوگیری از این وضعیت وجود دارد.
اول، اینکه شما می توانید تصاویر شخصی و دلخواه خود را بوجود بیاورید یا اینکه یک فرد حرفه ای را به این منظور به استخدام خود در بیاورید. با فرض اینکه طراح یا عکاس شما از تصاویر قدیمی استفاده نمی کند، شما در نهایت تصویری را در اختیار خواهید داشت که مختص شرکت شماست. البته نکته منفی در رابطه با این شیوه هزینه و زمان می باشد.
دوم، اینکه شما می توانید حق و امتیاز یک عکس آرشیوی را خریداری کنید. با توجه به آن تصویر بخصوص این روش هم می تواند هزینه زیادی را در بر داشته باشد، اما این روش مناسب تر از پیدا کردن و استخدام یک طراح یا عکاس می باشد. حق و امتیاز معنوی عموما برای یک سری از تصاویر خاص قابل استفاده می باشد. در این رابطه باید در جستجوی عبارت “حقوق معنوی” یا “حقوق مدیریت شده” در سایت ارائه کننده عکس باشید یا با سایت مربوطه تماس برقرار کنید.
سوم، اینکه شما می توانید از عکسهایی با قیمت بالاتر استفاده کنید. اگر شما مایل به پرداخت مبلغی در حدود 49$ – 300$ یا حتی بیشتر برای یک عکس عالی هستید، آنگاه دیگر از رده عکسهای ارزان قیمت و اینچنینی بیرون آمده اید.
چهارم، اگر شما بودجه کافی برای هزینه کردن جهت تصاویر خاص در اختیار ندارید، حداقل می توانید از استفاده تصاویر بسیار معروف و شناخته شده نیز خودداری کنید. در سایت iStockPhoto، شما آیکونی را می بینید که با اعداد +100، +500 و +1000 مشخص شده و نشان دهنده تعداد دفعات دانلود شدن آنها می باشد، که از این طریق می توانید به برداشتی ازدفعات استفاده شدن یا دیده شدن آن بر روی سایتها یا بسته بندی های مختلف دست پیدا کنید. در تصاویر زیر، عکسهایی با یک نشان شعله در بالای آنها بیش از 100 مرتبه تاکنون دانلود شده اند:
4- آیا آنها با توجه به محتوا تغییر داده شده اند؟
تغییر تصویر با توجه به محتوا و متن تفاوت موجود بین یک تصاویر تاثیر گذار با یک تصویر معمولی و کسل کننده را موجب می شود. تغییر اندازه و یا به اصطلاح حذف موارد مختلف و کوچک کردن عکس برای عکسهایی مناسب هستند که در نهایت قصد استفاده از آنها در سایز و اندازه کوچک را داریم، چرا که در آنها اصلا فضایی برای نشان دادن موارد بیشتر و ارتباط برقرار کردن چندانی وجود ندارد. اگر بخواهیم بصورت کلی تر بیان کنیم، هر قدر اندازه تصویر نهایی کوچک تر در نظر گرفته شده باشد، شما خواهان نشان دادن جزئیات کمتری در آن هستید. بنابراین اگر در حال ایجاد یک عکس کوچک از درون یک تصویر بزرگ تر هستید، شما می خواهید هر مورد غیر ضروری را از آن جدا کنید و از این بابت مطمئن شوید که عنصر اصلی در جلو و مرکز عکس قرار گرفته است.
اجازه دهید تا به نمونه ای از این دست نگاه کنیم.
در اینجا یک تصویر بزرگ از یک دختر را می بینید که درون یک جعبه و در میان یک واحد انباری قرار گرفته است:
در یک سایز بزرگ، این تصویر تقریبا مناسب است. فضای خالی انباری در اطراف دختر احساس انزوا و عجیب بودن را بیشتر می کند و نمایان بودن دربهای کرکره ای در اطراف هم به شدت رنگ می افزاید و حسی از یک مکان را القاء می کند.
با این وجود، اگر ما این تصویر را کوچک کنیم و به اندازه نمایشی زیر در بیاوریم، آن احساس را از دست داده و دیگر حسی را به ما منتقل نمی کند:
حالا دیگر به سختی می توان گفت که کسی درون جعبه وجود دارد. در حقیقت، ما به سختی می توانیم بگوئیم که جسم موجود در مرکز تصویر اصلا یک جعبه است! بنابراین اگر ما خواهان کوچک کردن این تصویر و استفاده از آن هستیم، باید با توجه به متن و محتوای موجود اقدام به کوچک کردن این تصویر بکنیم. یک روش برای کوچک کردن این تصویر به شکل زیر است:
این موضوع درست است که با کوچک کردن آن، ما بخش زیادی از جزئیات تصویر را از دست می دهیم. در این تصویر دیگر ما قادر نیستیم بگوئیم که آن خانم در کجا قرار گرفته است، که خود به نسبت زیادی از میزان علاقه و جلب توجه مخاطب کم می کند. ما همچنین ارتعاش و لرزش حاصل شده از طریق رنگ آبی بر روی دربها را هم از دست می دهیم. اما چیزی را که در ارتباط با جزئیات عکس از دست می دهیم، از طریق شفافیت و وضوح بیشتر و تاثیر آن در سایز کوچک تر بدست می آوریم.
منابع:
به نظرم مناسب می آید تا در اینجا 4 سایتی را به شما معرفی کنم که من شخصا از آنها برای یافتن تصاویر ویژه بطور مکرر استفاده می کنم.
Getty Images
تصاویر مناسب برای سایت با قیمتی از 5$ تا 49$ را از این سایت می توانید پیدا کنید. مجموعه ای بزرگ و فوق العاده حرفه ای که با قدرت جستجوی بسیار خوب همراه می باشد.
Jupiter Images
این سایت نیز مجموعه ای بزرگ و فوق العاده همراه با یک موتور جستجوی قوی است، اما عموما تصاویر ارزان قمیت کمتری به نسبت دیگر سایت ها عرضه می کند.
Veer
در این سایت عکسهای بسیار زیادی وجود دارد که هر یک به قیمت 1 دلار هستند. به بزرگی و کاملی سایت Jupiter یا getty نیست، اما من در این سایت هم تصاویر خیلی خوبی تاکنون پیدا کرده ام.
iStockPhoto
یک سایت فوق العاده برای تصاویر ارزان قمیت، اما در این سایت مراقب دفعات استفاده شدن از یک عکس باشید. در این سایت شما به راحتی می توانید به تصاویری برسید که قبل از شما توسط سایت های بسیار دیگری استفاده شده است. کیفیت تصویر نیز موضوع مهم دیگری است. از آنجایی که تعداد افراد زیادی هستند که در سطح آماتور عکسهای خود را به این سایت تحویل می دهند، باید در انتخاب تصاویر خود دقت زیادی را به خرج بدهید. با توجه به تمامی مواردی که گفته شد، بدانید همچنان تصاویر بسیار خوبی در این سایت برای استفاده موجود می باشد و البته پیدا کردن تصاویر با قیمتی پایین تر از این سایت بسیار سخت است.
در مقاله های بعدی، من به موضوع استفاده از تصویر جهت حمایت از برند، چگونگی استفاده از صورت، رنگ و . . . در بین دیگر موضوعات مرتبط با تصاویر می پردازم. تا نوبت بعدی خوش باشید و تصاویر خوبی را برای سایت خود انتخاب کنید.
بخش دوم این مقاله را اینجا مطالعه بفرمایید
نویسنده ساندرا نیهوس