صورت انسان، چگونه تصاویر و عکس های تاثیر گذاری را برای وبسایت خود انتخاب کنیم؟ (بخش پایانی)

این مقاله در ادامه مجموعه راهکارهایی برای کمک کردن به شما در انتخاب تصویر وبسایت می باشد. در بخش اول به بررسی برخی از اصول پایه و اساسی پرداختم. در بخش دوم به بررسی اصولی برای پشتیبانی از برند شرکت پرداخته شد و در این مطلب به روشهایی برای برخورد با یکی ار عناصر دردسر ساز تصویر – – صورت انسان – – می پردازم.
استفاده از صورت در تصاویر بر روی وبسایت، شما را با برخی از چالش های ویژه و منحصر به فرد مواجه می سازد. من این چالش ها را در دو گروه عمده دسته بندی کرده ام: “تصاویر صورت موجب جلب توجه می شود” و “تصاویر حاوی صورت برای همه بیننده ها دارای یک معنای مشترک نمی باشد”.
چالش اصلی #1: صورت باعث جلب توجه می شود
مردم همیشه به صورت ها نگاه می کنند. این ساختار و چگونگی شکل گرفتن ما به عنوان انسان است. ما همیشه به چشم ها و خصوصا دهان افراد به منظور کمک گرفتن برای تشخیص فرد، خلق و خو و قصد و رویکرد آنها نسبت به خودمان استفاده می کنیم.
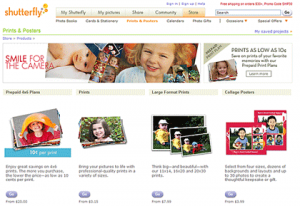
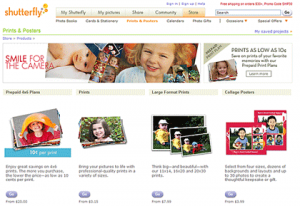
به عنوان مثال نگاهی داشته باشید به صفحه اصلی سایت Shutterfly:

ار آنجایی که به منظور جای گرفتن این عکس در این صفحه مجبور به کوچک کردن آن شدم، عامل ایجاد کننده حواس پرتی در اینجا قدری بیشتر از حد عادی به چشم می آید. اما حتی در این سایز هم شما می توانید ببینید که تصاویر صورت مورد استفاده در این تصویر چگونه موجب جلب توجه شما می شود – – که به ضرر آیکون های تعبیه شده با عنوان “بیشتر بدانید” و “بروید به” تمام شده است. مطمئنا این موضوع برای یک سایت که ارائه کننده یک محصول تصویری است چالش بسیار بزرگی به حساب می آید!
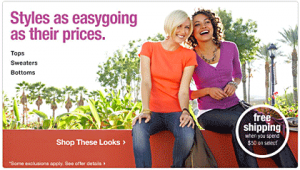
به عنوان نمونه ای دیگر به تصویر قرار گرفته شده برای ترفیع محصول بر روی سایت Target.com توجه کنید:

این مورد یک تبلیغ دلنشین با پیامی قوی و روشن است. اما در رابطه با خواسته “و حالا”، اگر بازدید کننده سایت از زمان کافی در بازدید از این سایت برخوردار باشد در نهایت موفق به دیدن ترغیب کننده اصلی این تبلیغ و ترفیع می شود. اگر شما به عنوان یک بازدید کننده در مرتبه اول موفق به دیدن آن نشدید، نگاه دیگری به سایت بیاندازید – – این خواسته با عبارتی تحت عنوان “Shop These Looks” بصورت لینک مشخص شده است. صورت مدل های نشان داده شده دلنشین است، اما به نوبه خود بصورت عنصری به مراتب قوی تر از ترغیب کننده طراحی شده برای سایت می باشند.
پیشنهاد هایی برای کنار آمدن با این مسئله
جهت نگاه و صورت را به سمت پیشنهاد خودتان قرار دهید
شما می توانید از قدرت جذابیت یک صورت با چرخش آن به سمت محصول یا عامل ترغیب کننده خود استفاده کنید. با توجه به اینکه نوع محتوا شما چه باشد، این عمل می تواند برای هدایت توجه بازدید کننده شما به سمتی که شما می خواهید آن را دنبال کنند، مفید واقع شود.
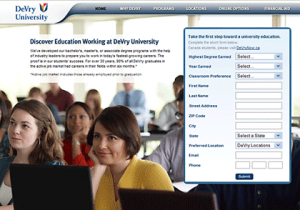
این نمونه ای بد و اشتباه از این مورد است که به شما نشان می دهد این کار را به چه صورتی نباید انجام دهید:

به تصویر نگاه کنید و ببینید که در زمان نگاه کردن شما به این صفحه، تا چه اندازه تمایل به نگاه کردن به نقطه ای را دارید که دانش آموزان در حال نگاه کردن به آن هستند؟ این موضوع بدین معناست که شما در حال نگاه کردن به فرم روی صفحه نیستید، چیزی بر روی این صفحه که شرکت مذبور بیش از هر چیزی خواهان نگاه کردن شما به آن است.
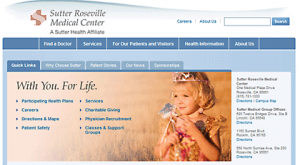
بر خلاف مورد بالا، این صفحه نکته بالا را بخوبی اجرا کرده است:

در این تصویر صورت دخترک کوچک همچنان جلب توجه می کند، اما بازدید کنندگان تمایل به نگاه کردن به نقطه ای دارند که او در حال نگاه کردن به آن است که همان لینک های قرار گرفته بر روی صفحه می باشد.
این نیز مثالی دیگر در این رابطه است:

در این تبلیغ سه عنصر نهفته است که اثر منحرف کننده گی صورت آن زن را کاهش می دهد. اول اینکه، تصویر زن به نسبت کوچک است. این موضوع باعث انتقال تعادل ظاهری تبلیغ به بخش بزرگ موجود در کنار آن زن می شود. دوم اینکه، چشمان او به دلیل اینکه وی از پهلو به تصویر کشیده شده است، خیلی واضح و قابل دیده شدن نیست و نکته سوم اینکه نگاه او به سمت محتوای تبلیغ و گزینه ترغیب کننده می باشد.
چرخاندن جهت نگاه چشم ها
همچنان که در بخشهای بالاتر دیدیم، اگر چشم افراد در یک تصویر که نشان دهنده صورت آنها است، زیاد واضح و قابل ملاحظه نباشد، صورت نیز از قدرت کمتری در تصویر برخوردار می شود. بنابراین یک روش مناسب برای استفاده از صورت بر روی وبسایت و همزمان کم کردن تاثیر بالقوه منحرف کنندگی آن استفاده از تصاویر بصورتی است که در آنها خط دید چشمها با دوربین در یک راستا قرار نگیرد.
به عنوان مثال، در این ترفیع معرفی شده هم مادر و هم دختر وی به سمت پایین می نگرند:

از آنجایی که ما تنها قادر به دیدن پلک های آنها هستیم، آنچنان نسبت به نگاه کردن به نقطه ای که آنها در حال نگاه کردن به آن هستند جلب نمی شویم. با این وجود، این مورد نیز همچنان تا حدودی با ریسک و خطر بالقوه همراه می باشد، بنابراین این ارائه کننده خدمات دندانپزشکی اقدام به استفاده از رنگ برای متمایز ساختن پیام تبلیغاتی خود بصورت بسیار قوی کرده است.
صورت را در قالب یک محتوای دیگر قرار دهید
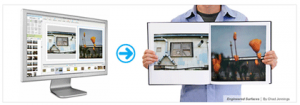
اگر صورت در قالب یک شی دیگر در درون تصویر دیده شود تاثیر و سطح ایجاد کننده گی انحراف آن باز هم کاهش می یابد. به عنوان مثال:

در این تبلیغ، تصاویر در درون صفحات یک کتاب باز قرار گرفته اند. با وجود آنکه این موضوع به طور کامل تاثیر بالقوه انحرافی آنها را حذف نمی کند، باعث قرار گرفتن آنها در یک سطح جدا کنندگی بالاتری از نظر روانی می شود.
در یک مثال دیگر:

توجه کنید که چگونه صورت پسر جوان نه تنها در درون یک محیط و محتوای دیگر قرار گرفته است – – که در این مورد بخصوص اَپل آی پد است – – بلکه، چشمان و جهت نگاه او نیز به سمت پایین و به سمت گیتارش دوخته شده است. این تصویر در حقیقت به نوعی بدون منحرف کردن توجه و نگاه مخاطب از محصول اصلی، اقدام به نگاه داشت و حفظ زندگی و زنده بودن کرده است.
بطور کامل از دست صورت خلاص شوید
یک روش مطمئن دیگر برای خلاصی یافتن از این مسئله به سادگی استفاده نکردن از تصویر صورت می باشد. با این وجود نکات منفی فراوانی در این رابطه وجود دارد. تصویر صورت می تواند موجب قرار گرفتن و نشان داده شدن گرمی و عاطفه بر روی یک وبسایت شود، به نوعی که در عمل هیچ یک از عناصر دیگر طراحی قابلیت نشان دادن آن را ندارند. البته انجام دادن این کار بدون سرد و عجیب به نظر رسیدن قدری سخت و پیچیده است. اما اینها رویکردهایی به این موضوع است که سعی در معرفی آنها دارم:
مثال1:

در این مثال، تصویر صورت از داخل تصویر اصلی حذف شده است، اما یک مرز باریک کمک می کند تا شما از اشتباه در نظر گرفتن آن خودداری کنید.
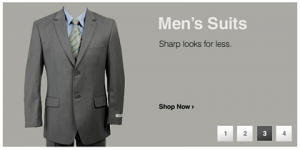
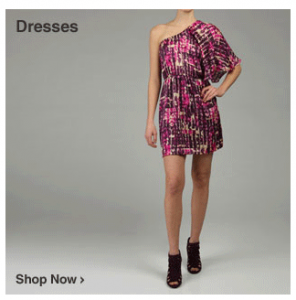
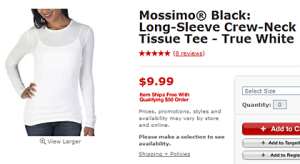
مثال 2:
در اینجا ما یک کت و شلوار خالی، بدون بهره از صورت و حتی بدون دست را داریم. ممکن است به نظر قدری عجیب برسد، اما به نظر من این موضوع موجب تاکید بیشتر بر عناصری می شود که در این تبلیغ مهمتر هستند – – خود محصول، پیامی اصلی و البته ترغیب کننده.
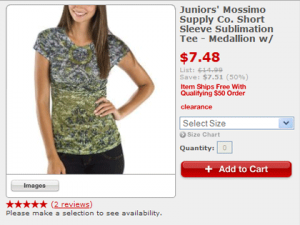
سایت overstock.com بطور پیوسته از استفاده صورت در تصاویر خود برای نمایش محصولات خود خودداری می کند:

در این دو نمونه بعدی توجه کنید که تصویر به چه شکلی کوچک شده است تا چشمان مدل مورد استفاده از درون تصویر حذف شود (منحرف کننده ترین بخش از هر نوع صورت) اما همچنان نشان دهنده خنده دوست داشتنی او می باشد:


به هر حال، این هم روشی برای پرداختن به مشکل منحرف شدن توجه بر اثر نگاه به صورت و برخی از رویکردهای موجود برای برخورد با آن است. اجازه دهید از این موضوع گذر کنیم . . .
چالش اصلی #2: تصاویر حاوی صورت برای همه بیننده ها دارای یک معنای مشترک نیست
یک مشکل دیگر در استفاده از تصاویر حاوی صورت بر روی وبسایت ها اینست که بازدید کننده های شما ممکن است به گونه ای متفاوت از آنکه شما قصد آن را دارید به تفسیر آن بپردازند. این مسئله می تواند به شیوه های مختلف نمایان شود:
1- حدس می زنم که کسی توقع حضور من در اینجا را نداشته باشد
بازدید کننده ها می توانند بطور پیچیده ای احساس ناخوشایندی از حضور خود در سایت داشته باشند، اگر که تصویر انتخاب شده بر روی سایت بگونه ای قصد معرفی آنها را داشته باشد، اما به نحوی در تطابق با سن، جنسیت، نژاد و . . . آنها نباشد. این موضوع از اهمیت بسیار زیادی برای کسب و کارها برخوردار است، چرا که مردم اغلب اگر بتوانند بیان کنند که چیزی برای آنها و با هدف آنها و در تطابق با خصوصیات جمعیت شناختی آنها (گروه سنی، تحصیلات، سطح درآمدی یا حتی جنسیت) تهیه و ایجاد شده است، بیشتر تمایل به برقراری ارتباط با آن محصول یا خدمت را دارند.
به منظور بحث بیشتر اجازه دهید به بررسی این تصویر از سایت دانشگاه فونیکس بپردازیم:

این تبدیل به یک روش معمول شده است که اگر شما باید یک جنسیت را در تصویر خود داشته باشید، آن یک جنسیت باید یک زن باشد. این تصمیم بر اساس آن دسته از مطالعاتی است که خصوصا زن هاعموما بطور ناآگاهانه تصور می کنند که یک تصویر مرد به معنای آنست که آن شرکت یا خدمت برای آنها در نظر گرفته نشده است. در اینجا چند مثال دیگر تنها برای نشان این روش معمول و طبیعی ارائه شده است:


اما اگر بخواهیم باز به مثال دانشگاه فونیکس بازگردیم: به نظر می رسد که این زن در میانه دهه دوم یا ابتدای دهه سوم از زندگی خودش و با نژاد مختلط باشد. به هر حال، ممکن است دانشگاه فونیکس اقدام به بررسی اطلاعات مشتریان خودشان کرده و با دقت فراوان اقدام به انتخاب این تصویر بر اساس گروه سنی و نژادی دانشجویان حال حاضر خودشان کرده باشند. یا حتی ممکن است پس از تشخیص آی آپی آدرس من که متعلق به کالیفرنیاست، بصورت پویا و هوشمندانه تصویر زنی را نشان داده باشند که هماهنگ با جمعیتی بزرگی از گروههای نژادی ساکن منطقه کالیفرنیا هستند.
نکته مهم در این رابطه اینست که با انتخاب هر نژاد، جنسیت و یا سن برای یک تصویر شما متحمل ریسک محروم ساختن یا دفع برخی از افراد خواهید شد و همچنین موجب می شوید تا مشتریان محتمل شما در مورد خدمات شما فرضیاتی را در ذهن خود شکل دهند و در ادامه بدون انجام دادن جستجوی بیشتر در مورد پیشنهاد شما اقدام به ترک سایت شما بکنند. خصوصا اگر محصول یا خدمات شما جدید بوده و برای بازدید کننده سایت شما ناآشنا باشد.
پیشنهاداتی برای حل این مسئله
تصویر دسته جمعی
یک استراتژی در این زمینه استفاده از چیزی است که من ترجیح می دهم نام تصویر دسته جمعی را برای آن انتخاب کنم. مطمئنم که شما نمونه هایی از این تصاویر را دیده اید یا حتی ممکن است خودتان یکی از آنها را هم در جایی استفاده کرده باشید – – یک عکس دسته جمعی که اعضای آن بصورت اتفاقی انتخاب شده اند و حداقل شامل یک زن، یک نفر از جمعیت اقلیت، و در صورت امکان یک نفر با موی خاکستری می باشد، که البته همه آنها نیز در حال خندیدن هستند. این مثالی از این دست تصاویر می باشد:

به تصور من، با وجود آنکه این رویکردی تقریبا عادی است، می توان از آن به عنوان یک راه حل آسان، سریع و کافی برای یک چالش مشکل هم استفاده کرد. فقط باید اطمینان کسب کنید که این تصویر ار کیفیت بالایی برخوردار باشد و اگر یک عکس آرشیوی است، قبلا توسط سایت های دیگر مورد استفاده قرار نگرفته باشد. البته زمانی که نوبت به عکس آرشیوی می رسد نمی توانم به اندازه کافی و تا جایی که نیاز به توضیح است به آنها بپردازم – – به اندازه کافی جستجو کنید و مطمئن شوید که تصویری انتخاب کرده اید که در حال استفاده توسط رقبای شما نبوده یا پیش از این در جایی استفاده نشده باشد که موجب کاستن یا از بین بردن اعتبار شما شود.
سخنگوی شرکت / برند
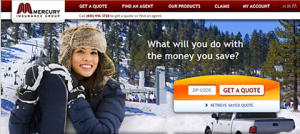
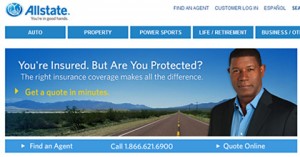
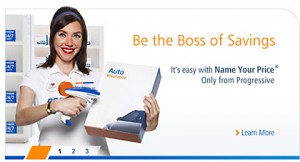
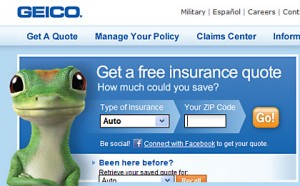
شما اگر از منابع و کانالهای بازاریابی بیشتری غیر از وبسایت خود برخوردار هستید، بنابراین استفاده از تصویر یک فرد شناخته شده و به عبارتی “برند”، نه تنها باعث جلوگیری از این موضوع می شود، بلکه بطور برابر به مسئله “آیا آن من هستم، یا شما؟” هم می پردازد. به عنوان مثال، این دو شرکت بیمه از سخنگو هایی استفاده می کنند که در تبلیغات تلویزیونی و . . . خود همواره حضور دارند:


با این وجود، دلیل اینکه استفاده از این تصاویر صورت موثر واقع می شوند، این است که چهره این افراد نه تنها از طریق وبسایت بلکه از طریق دیگر روشها و کانال های ارتباطی این شرکتها به شکلی بسیار قوی و منسجم در ارتباط با این برندها قرار گرفته است.
کارتون(کاریکاتور) / غیر انسان
البته برخی از شرکت ها با استفاده از کارتون یا موجودی غیر انسانی برای معرفی شرکت خود یک قدم از اتخاذ رویکرد برند/سخنگو پا را فراتر نهاده اند. این روش بصورتی امیدوارانه برای تمامی بازدید کنندگان وبسایت روشن می سازد که تصویر صورت قرار داده شده بر روی وبسایت شرکت معرف آن شرکت و نه مشتریان آن شرکت می باشد. به عنوان مثال به چند نمونه دیگر از شرکت های بیمه توجه کنید:


2- آیا آن من هستم، یا شما؟
این موضوع نیز در زمانی که فرهنگ شرکت و کارکنان آن به میزان زیادی شبیه به فرهنگ جمعیت هدف آنها می باشد، به عنوان یک مشکل ویژه در نظر گرفته می شود. به عنوان مثال به تجربه یکی از مراجعه کنندگان تجاری ما توجه کنید. صفحه اصلی وبسایت آنها به شکلی کاملا واضح و برجسته تصویری آرشیوی و معمولی از یک “خانم با صورت خندان” را نمایش می داد. مراجعه کننده ما می خواست که این تصویر معرف مخاطب هدف آنها باشد، و در آنها احساسی را برانگیزد که آنها قادر به برقراری ارتباط و تعامل با شرکت و وبسایت آنها باشند. وقتی که پرسیدیم که این عکس تاکنون برای شما چه نتیجه ای داشته است، آنها همراه با خنده ای به ما گفتند هر زمان که شخصی با مرکز پشتیبانی ما تماس می گیرد، اغلب از نماینده پشتیبانی ما می پرسند، “آیا شما همان خانمی هستید که تصویرتان بر روی وبسایت قرار دارد؟”. به این معنا که مشتریان آنها بجای اینکه خودشان را در تصویر ببینند، تصور می کردند که آن تصویر معرف یکی از کارکنان حقیقی این شرکت می باشد.
اینجا مثالی از مسئله “آیا آن من هستم، یا شما؟” را از یک وبسایت دیگر و نه از وبسایت مراجعه کننده ما را می بینید.

به نظر می رسد که مرد به تصویر کشیده شده در اینجا هم می تواند یکی از کارکنان شرکت یا بخشی از مخاطبین هدف کسب و کار شرکت باشد.
پیشنهاداتی برای حل این مسئله
هر دو مورد را در تصویر خود قرار دهید
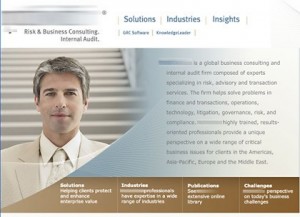
یک روش موثر به منظور کاهش اثر این مسئله معرفی هر دو مورد شرکت و مخاطب هدف شما در تصویر می باشد. باید توجه کنید که نقش هر دو طرف در تصویر به روشنی مشخص باشد. به عنوان مثال، این تصویر را بررسی کنید:

در این تصویر، به روشنی مشخص است که مرد نشان داده شده در تصویر یک مشاور یا فروشنده است، در حالیکه دو خانم مراجعه کننده یا مشتریان او می باشند. حالا، شما همچنان ممکن است تماس هایی را دریافت کنید مبنی بر درخواست صحبت با “اون آقایی که از کراوات آبی استفاده کرده است”، اما حداقل شما منظور و پیام اصلی خود را بطور واضح از طریق تصویر مشخص کرده اید.
در حالیکه شاید این تصویر آنقدرها هم برای برند این شرکت مناسب نباشد، اما باز هم به این نمونه و مدل توجه کنید که چگونه نقشها و وظایف هر فرد و بخش را به روشنی مشخص کرده است:

برای روشن شدن و واضح بودن آن از محتوا مناسب استفاده کنید
این موضوع بطور ساده به معنای قرار دادن جزئیات کافی برای مشخص کردن کامل این موضوع است که فرد نشان داده شده در تصویر در حقیقت چه کسی است و چه نقشی دارد. به عنوان مثال، به جای استفاده از تصویر یک فرد در یک محیط ساده یا محیط عمومی، نکاتی را در آن تصویر بگنجانید که با مخاطب ارتباط برقرار کرده و مطالب بیشتری در مورد وی و موقعیت آنها بیان کند:

در این تصویر خانم نشان داده شده در یک فروشگاه لباس قرار دارد، و از جایگاه قرار گرفتن او در پشت پیشخوان و قدرت و تسلط نشان داده شده توسط او، مشخص است که او مدیر مالک این مجموعه می باشد. این تصویر بخوبی نشان می دهد که وی بخشی از بازار و مخاطب این مجموعه نیست. مجددا، در حالیکه این تصویر چندان برای این شرکت مناسب نمی باشد، به تفاوتهایی که این تصویر در تفهیم نقش های فرد ایجاد می کند توجه کنید:

به هر روی، حالا باید چکار کرد؟
با توجه به تمام موارد و مطالب گفته شده در رابطه با تصویر، به خاطر داشته باشید که تغییرات کوچک می تواند موجب به وجود آمدن یک تفاوت بزرگ در چگونگی درک شدن شرکت و برند شما داشته باشد. همچنان که به انتخاب تصویر برای وبسایت خود مشغول هستید، به تاثیری که نشان دادن یک صورت می تواند از خود بر جای بگذارد توجه کنید و ببینید که آیا واقعاً این تصویر همان تاثیری را بر جای می گذارد که شما خواهان آن هستید؟
نویسنده ساندرا نیهوس
فرشید رمضانی: مشاور سئو | مارکتینگ در شبکه های اجتماعی
.