اهمیت تهیه طرح و نقشه اولیه برای طراحی سایت

ترکیب کردن و استفاده از فرم های مختلف طرح اولیه، چه این کار بصورت یک طرح سریع و ساده در دفتر یادداشت شما باشد یا قالبی آماده شده توسط نرم افزار گرافیک شما یا طرح کپی با کیفیت بالا از یک اپلیکیشن اینترنتی باشد، در جریان فرایند طراحی شما مرحله ای حیاتی به شمار می رود. در این زمینه دوست دارم دلایلی را با شما در میان بگذارم که چرا تهیه طرح اولیه مرحله ای مهم و اساسی از فرایند طراحی به شمار می آید.
مسائل و موضوعات مرتبط با طراحی را در ابتدای کار پیدا کنید
گاهی اوقات مواردی را در ذهن خود پرورش می دهیم و در ابتدا خیلی عالی به نظر می آیند، اما زمانی که این ایده ها بیشتر به حالت عملی نزدیک شده و حالت بصری به خود می گیرند، مثل زمانی که بر روی تکه ای کاغذ ترسیم شده و یا روی صفحه مانیتور نقش می بندند، به نظر ایده های بسیار بدی می آیند.
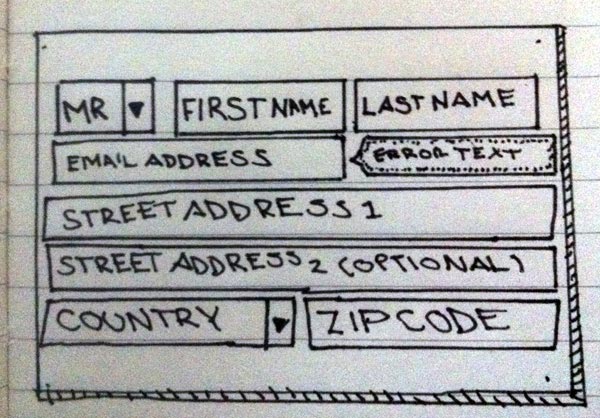
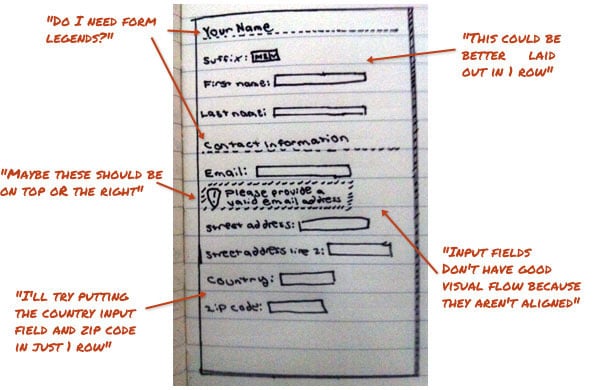
این موقعیت را تصور کنید: شما در حال طراحی یک فرم برای وبسایت هستید. فضاهای لازم برای ورود اطلاعات به شما داده شده است. ابتدا تصویری از آن در ذهن خود ایجاد می کنید.سپس تصمیم به ایجاد یک طرح اولیه از آن در دفتر یادداشت خود می گیرید. تنها در طی چند دقیقه موفق به شناسایی مواردی در رابطه با طرح مفهومی می شوید.
ممکن است به این نتیجه برسید که باید برخی از قسمت های این طرح را کنار بگذارید. شاید به نظرتان برسد که شما باید شکل کلی جاهای خالی را کمی تغییر دهید تا شکل مطلوب تری برای کاربر داشته باشد. شاید قرار دادن قسمت پیام اخطار در رابطه با تصحیح خطاها در بالای هر جای خالی دیدن این موارد را برای کاربر راحتر نماید.
یک طرح اولیه ساده می تواند فورا اشکالات شما را در همان طرح مفهومی اولیه مشخص کند. این موضوع به شما کمک می کند تا چنین اشکالاتی را در همان ابتدای کار و قبل از تهیه کار گرافیکی و یا شاید شروع به کد نویسی برای آن رفع کنید.
سریعتر از قبل بر روی مفهوم طرح کار کرده و این موضوع را تکرار کنید
تهیه کردن طرح های اولیه بهینه سازی مفهوم طرح را راحت تر و سریعتر می کند. شما می توانید در طی چند دقیقه و بصورت مکرر ایده خود را تصحیح کرده و مورد بازبینی قرار دهید.
اجازه دهید به مثال قبلی من برگردیم. در رابطه با طرح خودم به موضوعات جالبی برخوردم. حالا به طور کاملا واضح و مشخص می توان با جابجا کردن و تغییر دادن برخی از موارد ببینم که آیا راهکارهای من در رابطه با آن موضوعات در طرح اول مناسب بوده یا خیر. و اگر مناسب نبوده می توانم این روش را همچنان برای ایجاد طرح های دیگر ادامه دهم.
به سرعت طرح های مختلف را با یکدیگر مقایسه کنید
طراحی رابط کاربری بطور اساسی در رابطه با ایجاد روشی بهینه برای یک کاربر در انجام دادن فعالیت های خودش است. در اغلب موارد، جهت یافتن بهترین راه حل، شما باید به ایده های مختلفی دست پیدا کنید. مقایسه کردن طرحها و ایده های مختلف از طریق ایجاد طرح اولیه بسیار آسان تر است.
راه حل بهتر چیست: استفاده از یک منو جهت هدایت کاربر که بصورت صفحات متوالی و کنار هم قرار گرفته است یا لیستی از تعدادی لینک که بصورت عمودی مرتب شده اند؟
تنها پاسخ نامحدود به این پرسش به قرار زیر است: بستگی دارد.
این بستگی به اطلاعات معمار محتوای شما دارد. این بستگی به اهداف و فعالیت های اولیه ای دارد که کاربران شما در مواجه با رابط کاربری شما خواهند داشت. این بستگی به کمیت لینک های موجود دارد. این موضوع همچنین بستگی به واژگان مورد استفاده در لینک های شما دارد.
بنابراین یک روش برای مقایسه ایده های مختلف تهیه کردن یک طرح اولیه برای هر یک از ایده ها می باشد.
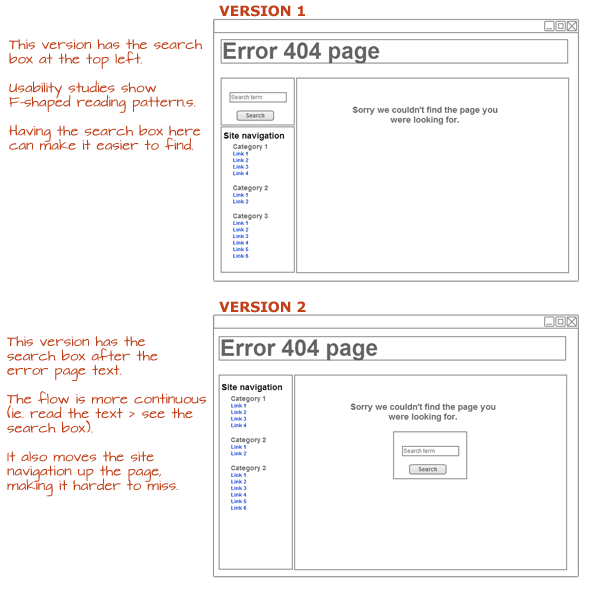
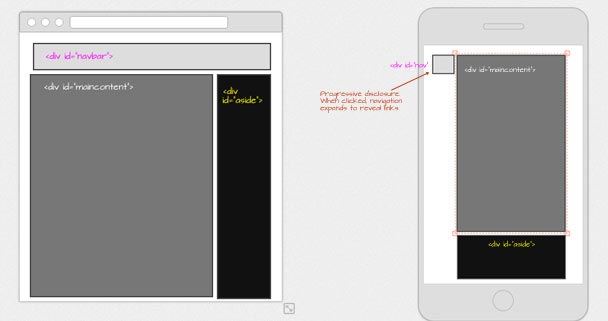
در اینجا مثالی را می بینید از اینکه چگونه شما می توانید خیلی سریع شکل کلی طرحهای مختلف برای یک وبسایت را با یکدیگر مقایسه کنید(من این نمونه ها را با استفاده از گلیفی تهیه کرده ام):
بازخوردهای مرتبط با طراحی را بهتر گردآوری کنید:
درک آنچه که می خواهید به آن دست یابید تنها با توصیف ایده های خود درباره رابط کاربری برای دیگران مشکل است. این روش به دلیل ایجاد کج فهمی ممکن است موجب ایجاد بازخوردهای ضعیف شود.
با این وجود، با استفاده از یک طرح اولیه افراد بهتر و البته سریعتر می توانند متوجه ایده شما شوند و احتمال بیشتری وجود دارد که آنها بهتر و مناسب تر پاسخ شما را بدهند.
اگر شما با توسعه دهندگان و مهندسان کار کنید، آنها می توانند از نقطه نظر خود بگویند که آیا مسئله ای را متوجه طرح اولیه شما می دانند یا خیر، و حتی ممکن است قادر باشند با توجه به تجربه خود راهکارهای جایگزینی را هم ارائه دهند.
طرح های اولیه می توانند به عنوان ابزار معرفی هم مورد استفاده قرار گیرند
بیشتر اوقات ساخت و تهیه محصولات اینترنت محور یک کار گروهی و تلاشی منتج از همکاری چندین نفر است. غیر مواردی از قبیل پروژه های شخصی که آنها را برای کسب رضایت روانی خود تولید می کنید، اغلب دوست دارید که خود را در حال کار کردن با دیگر عوامل، کارکنان، همکاران، کاربران، سهامداران و … ببینید.
تهیه یک طرح اولیه از مفاهیم ذهنی و طراحی روشی موثر برای نشان دادن ایده های خودتان و تایید گرفتن از افراد ارشد تر از خودتان در این زمینه می باشد.
با این وجود طراحانی با این عقیده وجود دارند که تهیه یک ساختار کلی از وبسایت یا یک طرح اولیه در نرم افزار و یا روی کاغذ برای ارائه به مراجعین ممکن است منجر به سردرگمی آنها شود.
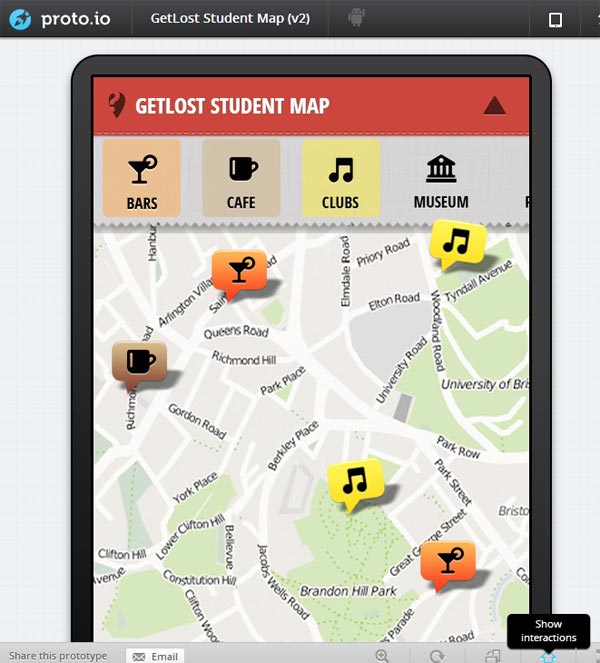
با احتیاط و دقت پیش رفتن در زمانی که قصد ارائه و معرفی طرح اولیه خود را دارید، پیش شرط بسیار مهمی است. ابزارهای بسیار خوبی برای استفاده در این زمینه وجود دارد که از کیفیت بالا و تعامل مناسب برخوردار می باشند. به نمونه زیر توجه کنید:
آمادگی انجام آزمون های کاربر را داشته باشید
در طراحی کاربر محور، با ارزش ترین منبع بازخورد کاربر می باشد.
ارائه یک طرح اولیه باعث می شود تا مرحله آزمون توسط کاربر بجای قرار گرفتن در پایان پروژه در آغاز آن قرار بگیرد.
با این وجود یک مورد را باید در خاطر داشته باشیم و آن اینکه یک طرح اولیه نامناسب بخوبی قادر به مشخص کردن تفاوت ها و اشکالات به اندازه یک طرح اولیه با کیفیت و تعامل خوب نیست.
به عنوان مثال، اگر مسائل و یا مشکلاتی در رابطه با پیدا کردن یک قسمت بر روی سایت جهت کلیک کردن کاربر بر روی آن رخ نماید، این موضوع به دلیل وزن بصری آن قسمت از سایت می باشد که در طرح های اولیه با کیفیت پایین مشخص نمی شوند.
با این وجود، من تصور می کنم که اعمال کردن آزمون کاربر بر روی طرحهای اولیه جهت بیرون کشیدن مشکلات کوچک و بزرگ از بین مسائل مختلف در رابطه با کاربرد از قبیل جریان کاربر، دسته بندی محتوا و … موثر واقع می شود.
طرح های اولیه باعث تقویت همکاری بیشتر می شود
همان طور که گفتم، ساخت و تهیه محصولات اینترنت محور بیشتر شامل چندین نفر می شود. طرح های اولیه می توانند همه افراد را در مراحل نخست فرایند تولید این محصولات درگیر و شریک می نماید.
کارکنان و مراجعین شما می توانند می توانند شمایی کلی از چیزی که در حال ساخت برای آنها هستید را ملاحظه کنند و به شما در این رابطه بازخورد و تصمیماتی را ارائه کنند، قبل از آنکه تعهداتی را ایجاد کنید که بازگشتن و تصحیح آنها برای شما متحمل هزینه و زمان بسیار می باشد. افرادی که با شما در یک تیم کار می کنند می توانند بازخوردهایی را پیش از نهایی شدن کار طراحی به شما پیشنهاد دهند.
طراحی ها پیوسته در حال پیچیده تر شدن هستند
طراحان رابط کاربری با چالش هایی در طراحی مواجه هستند که از جنبه های مختلف مورد بررسی قرار می گیرد.
ما باید برای اکثر موارد (اگر نگوییم همه) سناریوهایی که از طریق آنها نتیجه کار مورد بررسی قرار می گیرد، محاسباتی داشته باشیم: مانیتورهای رو میزی، صفحات لپتاپ، گوشی های هوشمند، تبلت ها، و البته این لیست ادامه دارد.
طراحی سایت پاسخگو یکی از روشهایی است که برای بدست آوردن بهترین طرح ها تحت رسانه های بصری مختلف مورد استفاده قرار می گیرد. ما نیاز داریم که بدانیم اجزای مختلف یک وبسایت چگونه در اندازه های مختلف تغییر می کند و اگر قرار باشد ما این وبسایت را بجای یک صفحه عریض در صفحه یک گوشی آیفون ببینیم، قسمتهای مختلف سایت چگونه جابجا می شود. ما تمامی این موارد را می توانیم از طریق طرح های اولیه بدست آوریم.

طرحهای اولیه به شما فرصتهای بیشتری برای کار همزمان می دهد
از طریق ایجاد طرحهای اولیه، اعضای تیم شما می توانند شروع به کار بر روی برخی از اجزا و قسمت های رابط کاربری نمایند، حتی اگر کارهای مربوط به طراحی بطور کامل تمام نشده است.
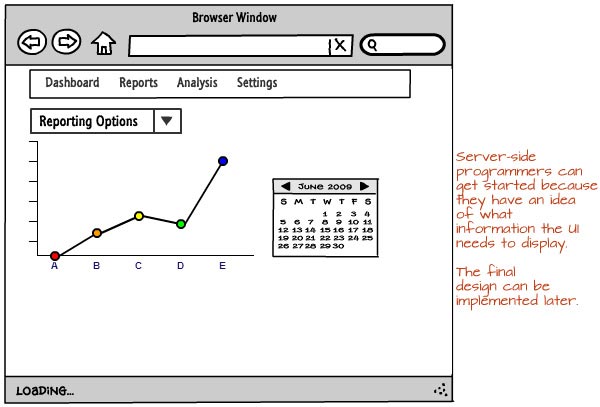
به عنوان مثال اگر اپلیکیشن شما نیاز دارد تا اطلاعاتی را به کاربر گزارش دهد، برنامه های فعال بر روی سرور مقصد می توانند شروع به ایجاد پایگاه داده شما همزمان با درخواست های اطلاعاتی که اطلاعات لازم را دریافت می کند، نماید – حتی قبل از نهایی شدن رابط کاربری شما.
طرح های اولیه به شما راهنمای بصری جهت اتمام محصول ارائه می دهند
ساختن محصولات در زمانی که شما یک طرح کلی از چیزی که محصول نهایی کاملا شبیه به آن خواهد بود را در اختیار دارید بسیار آسان تر است.
زمانی که اهداف مشخص و تعریف شده هستند، زمانی که همه بر روی نتایج قصد شده توافق دارند، زمانی که قبلا مفاهیم طراحی مورد ارزیابی قرار گرفته اند – شما خواهید دید که مسیر رسیدن به نتیجه مطلوب نهایی بسیار سرراست و آسان است.
طرح های اولیه حتی می توانند نقطه آغازین و حیاتی محصول نهایی باشند. برخی از ابزارها هستند که به شما اجازه ایجاد این طرحهای نهایی را می دهند که البته بعدها امکان تبدیل آنها به کدهای اچ تی ام ال/سی اس اس (HTML/CSS) وجود دارد. با وجود اینکه من پیشنهاد نمی کنم که هیچ یک از کدهای تولید شده بصورت خودکار را بدون بازبینی نهایی توسط یک توسعه دهنده نهایی وبسایت که البته حرفه ای و با تجربه باشد، مورد استفاده قرار دهید، بدانید که آنها بصورت بالقوه قابلیت استفاده به عنوان نقاط آغازین را دارند.
ایجاد طرح اولیه ارزان، سریع و آسان است
شاید مسلم ترین دلیل برای ایجاد طرح اولیه، نبود دلیلی بر عدم ایجاد آنها باشد.
ایجاد طرح اولیه بصورت کاملا یکپارچه در تمامی فرایند های طراحی وارد می شود. حتی می شود گفت که تمامی طراحان رابط کاربری به نوعی با طرح اولیه کار خود را آغاز می کنند – حتی اگر این طرح، طرح ساده ای باشد که بر روی کاغذ و در عرض 30 ثانیه تهیه شده باشد.
در این راه هزاران هزار ابزار وجود دارد که به راحتی با فرایند طراحی شما ترکیب می شود – از ترکیب مداد و کاغذ گرفته که زمانی برای استفاده از آن شناخته شده نیست تا ابزارهای تحت وب که در مرورگر فعال می شوند.
دیگر مزایای ایجاد طرح اولیه چیست؟
- چه مزایایی را من فراموش کردم؟
- آیا تجربه ای در زمینه چگونگی کمک کردن یک طرح اولیه به شما در یک پروژه دارید که بخواهید برای ما بازگو کنید؟
- برای چه برای طراحی های خود طرح اولیه ایجاد می کنید؟